👉 Table of Contents
Xin chào mọi người. Đây là bài viết đầu tiên chia sẽ về một trong những project mà mình đã và đang phát triển…
Repo các bạn có thể nhấn vào các Button Github ở đầu bài (star, watch, fork, follow) để Clone Repo về máy tính cá nhân. Nếu máy các bạn không hiện ra thì có thể nhấn ở đây để truy cập Repo.
Khuyên dùng: Sử dụng Git (GitHub Desktop, GitLab), TortoiseGit để lưu trữ & Clone Repo về.
Ở bài viết này mình sẽ mô tả chi tiết và tuần tự mọi thứ khi mình bắt đầu làm nó (theo phong cách kể chuyện nha). Cách mạng công nghiệp 4.0 như bây giờ thì việc mua 1 cái đồng hồ thông minh có tính năng hay ho với giá thành vừa phải là điều rất dễ dàng. Thế nên bài viết này chi mang tính chất trao đổi kiến thức, kinh nghiệm khi đam mê làm đồ chơi handmade thôu nhé!

Việc đầu tiên các bạn cần chuẩn bị:
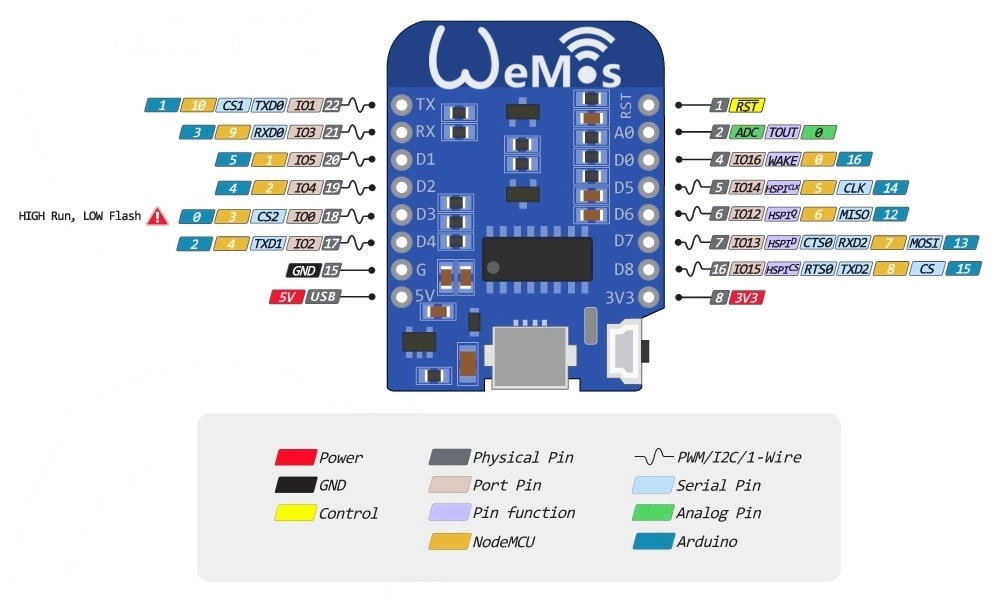
Phần cứng:- Board ESP266 Wemos D1 mini (Sơ đồ nguyên lí đây nhấn vô đây cơ).
- Một cộng cáp
Micro USB connectionđể nạp code nha! Mình lấy cáp sạc điện thoại Samsung nạp luôn, nhưng nhớ là chuẩnMicro USBnha…Type-Clà ngéo luôn á nha mọi người. - Lcd 20x04.
- Mạch chuyển đổi
I2Ccho màn hình LCD2004. - Mica dày 3mm (có hay không củng không quan trọng, các bạn cứ chạy ra tiệm nào nhận cắt mica rồi đưa bản vẽ ra, họ cân tất cả. Có một số cửa hàng cắt mica khá ngon mình sẽ đính kèm địa chỉ cuối bài viết hoặc tìm gg “Mica Sinh Viên” - nếu bạn ở
thành phố Hồ Chí Minhnhé). - Buzzer 5-12v (hoặc loa liếc gì đấy tùy vào kỹ năng chơi điện của các bạn.).
- Một vài cọng dây đực cái, cái đực, dây điện (nối để test mạch hoạt động), vv…
- Nguồn cung cấp cho ESP266 Wemod D1 (Nguồn
5v-2A, dư dòng tí mình sử dụng trong các mục đích khác).
Phần mềm:- VS code (khuyên dùng vì tiện nhiều thứ hơn IDE Arduino không hổ trợ).
- IDE Arduino.
- Driver giao tiếp giả lập port CH340.
- Android Studio.
Ngôn ngữ lập trình:- Chắc chắc là
C/C++là không thể thiếu sót rầu nhé. - Một chút tẹo tẹo về
Javađể chơi app Android. (Đọc hiểu củng đơn giản lắm - chỉ easy so với ứng dụng mình làm thôu nhé). - Một chút kiến thức về debug, vị trí đặt lệnh kiểm tra giá trị này nọ…
- Chắc chắc là
Vài thứ linh tinh:- Đọc hiểu được
HTTP Methods GET vs POST. - Cáu trúc dữ liệu JavaScript Object Notation (thường được viết tắt là JSON).
- … đại loại như đam mê kiểu “Em yêu khoa học:3”.
- Đọc hiểu được
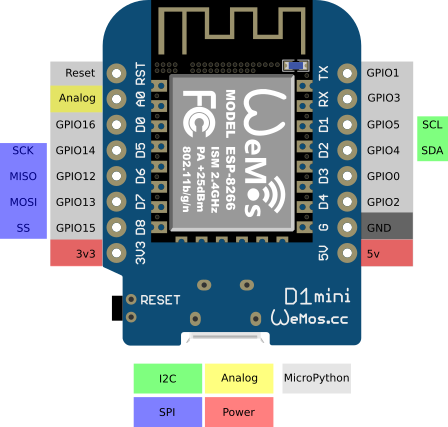
Giới thiệu chút về Wemos D1 mini mà mình sẽ sử dụng nhé!
Technical specs

| Microcontroller | ESP-8266EX |
| Operating Voltage | 3.3V |
| Digital I/O Pins | 11 |
| Analog Input Pins | 1(Max input: 3.2V) |
| Clock Speed | 80MHz/160MHz |
| Flash | 4M bytes |
| Length | 34.2mm |
| Width | 25.6mm |
| Weight | 3g |
Pin

Warning: Tất cả các pin IO của bé nó đều sài 3.3v nha!
Mục tiêu & tính năng của project này:
- Một cái
đồng hồ thời gian thựctrang trí phòng ngon lành. Độ chính xác của giờ lấy từ pool.ntp.org đem lại độ chính xác tin cậy cho người dùng. - Thấy được
nhiệt độ,độ ẩmkhông khí của địa phương (set mode tới 5 vị trí địa lí muốn lấy dữ liệu thời tiết với độ tin cậy từOpenWeathermap) - Với khả năng
kết nối mạng không dây nhanh gọnđược hổ trợ bởi nhà sản xuất ESP32 & ESP8266. - Củng có
báo thứcluôn (set báo thức từ phím cứng trên đồng hồ hoặc smartphone luôn). Cá nhân hóađược nè (thẩm mĩ tí khúc khắc lazer mica các bạn sẽ có sản phẩm toẹt vời).Đèn ngủcũng được nữa, đêm nó củng sangsáng lắm… đèn ngủ siêutiết kiệmđiện á nha.
Hướng đi & giải pháp nào?
Thời gian
Việc đầu tiên, đã là cái đồng hồ thì điều quan trọng là phải xem được giờ mà phải chính xác luôn - thời gian thực.

Từ đó chúng ta thấy "xem được giờ" tức là phải có cái gì đó nhìn trực quan được. Có nhiều sự lựa chọn cho việc đó như LCD 20x04, LCD Graphic, LCD Oled… Và mình chọn LCD 20x04 vì nó khá dễ sử dụng với bộ thư viện phong phú trên Github và các diễn đàn IoT.

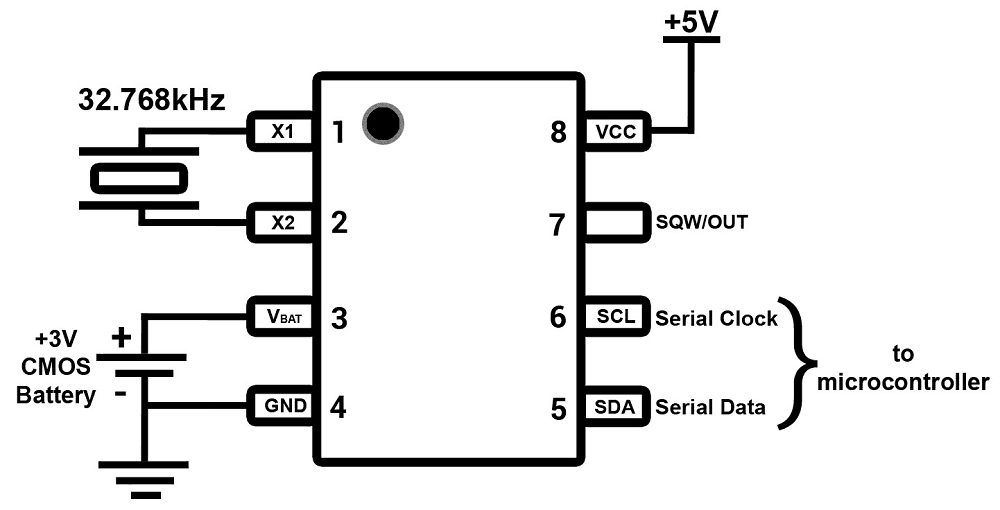
Tiếp theo là việc lựa chọn nguồn cung cấp thời gian? RTC DS1307? Nó thì mình củng đã từng sử dụng qua rồi… Việc cấu hình khá vất vả, phụ thuộc vào viên pin Backup, độ chính xác không cao (thạch anh và vị trí đặt thạch anh trên mạch như thế nào củng ảnh hưởng đến sai số thời gian - và việc này làm chúng ta code bù trừ thời gian thêm phức tạp), vân vân mấy mây…
Đến với 4.0 và pool.ntp.org

Với công nghiệp 4.0 như bây giờ cái việc nhà nhà có internet, người người có internet thì tại sao mình lại không sử dụng nó để cập nhật giờ giống như các thiết bị di động, laptop nhỉ? Sau khi tìm hiểu trên các diễn đàn IoT trong nước củng như nước ngoài, mình đã thu thập được một vài kiến thức về cách thức hoạt động và lấy dữ liệu giờ từ trang pool.ntp.org.
MCU - Smartconfig - Kết nối mạng
Để lấy được giờ từ internet thì MCU của chúng ta phải có khả năng kết nối internet (hoặc là kết nối không dây hoặc là có dây). Mình sử dụng ESP8266 Wemos D1 mini như đã giới thiệu ở trên.
Thứ khiến mình băn khoăn ở đây chính là vấn đề kết nối mạng cho em nó. Đối với một số bạn thì dòng code này rất quen thuộc:
#include <ESP8266WiFi.h>
const char* ssid = "********";
const char* password = "********";
void setup(void)
{
Serial.begin(115200);
Serial.println();
Serial.printf("Connecting to %s \n", ssid);
WiFi.begin(ssid, password);
WiFi.config(staticIP, gateway, subnet);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println();
Serial.print("Connected, IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {}
Nếu sử dụng kiểu này, sản phẩm của chúng ta khi đóng hộp sẽ sử dụng cố định một tên SSID & PASS duy nhất rất bất tiện trọng quá trình sử dụng khi chuyển nhà, đổi tên mạng Wifi, vv… Mỗi lần như vậy chúng ta phải nạp lại code để cập nhật ssid và password mới cho ESP8266 (hoặc là phải đổi tên của modun Wifi thành ssid và pass như chúng ta đã cấu hình trong code).
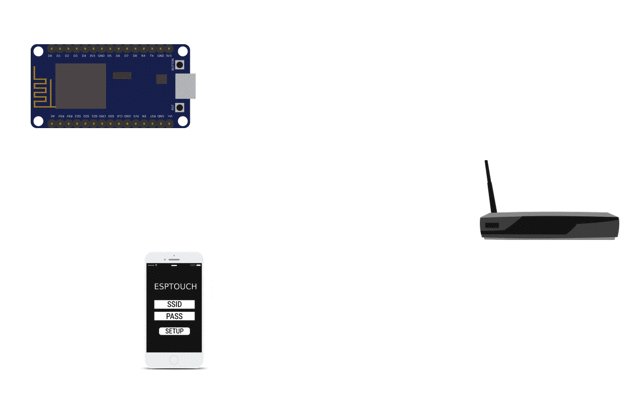
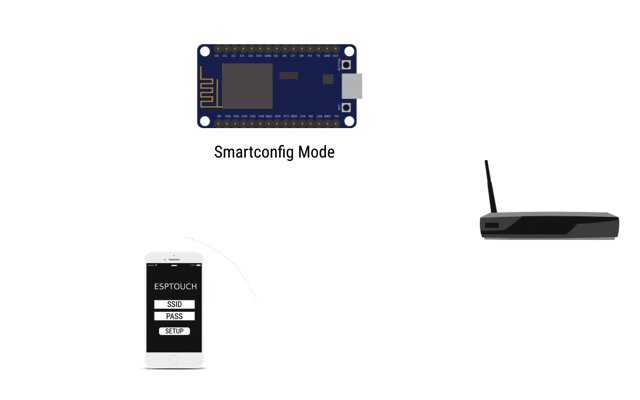
Vậy thứ chúng ta cần là một cái đồng hồ có khả năng kết nối wifi và thay đổi wifi. Giải pháp được mình tìm thấy chính là Smartconfig.
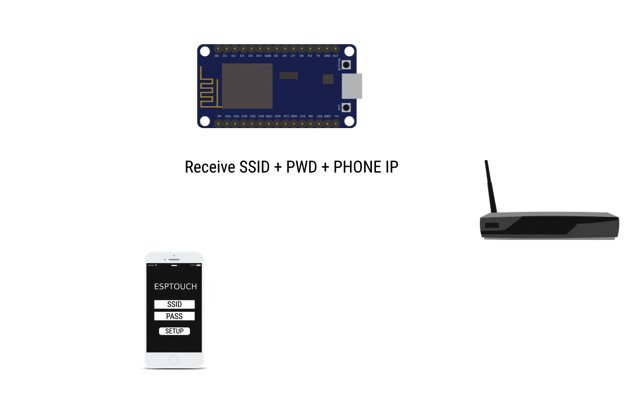
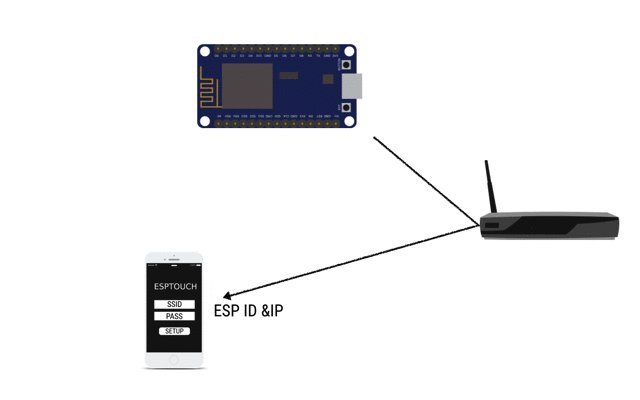
Smartconfig - ESPTouchlà một khái niệm được nhắc đến khi khi muốncấu hình thông tincho thiết bị WiFi kết nối nhanh chóng đến Internet nhất từ người dùng bằng chính thiết bị (điện thoại) của họ.
Dễ dàng cấu hìnhwifi cho ESP8266 thông qua smartphone.Khôngcần phảinạp lại codeđể cấu hình- Có thể dùng
Smartconfigđể cấu hìnhnhiều thiết bịmột lúc

EEPROM - bộ nhớ backup lưu trữ data
Với việc sử dụng Smartconfig thì chúng ta cần một vùng nhớ lưu ssid và pass phòng khi reset đồng hồ hoặc mất điện vì lí do nào đó.
#include <ESP8266WiFi.h>
#include <Wire.h>
#include <EEPROM.h>
void setup()
{
/* Initialize eeprom */
EEPROM.begin(512);
Serial.println(" ");
Serial.println("Lay gio bao thuc:");
hen_gio = EEPROM.read(index_eeprom_hengio);
Serial.print("hen_gio: ");
Serial.println(EEPROM.read(index_eeprom_hengio));
hen_phut = EEPROM.read(index_eeprom_henphut);
Serial.print("hen_phut: ");
Serial.println(EEPROM.read(index_eeprom_henphut));
value_Location_EEPROM = EEPROM.read(index_eeprom_location_eeprom);
Serial.print("value_Location_EEPROM: ");
Serial.println(EEPROM.read(index_eeprom_location_eeprom));
}
...
Như các bạn đã thấy trong trích đoạn code trên mình sử dụng EEPROM để lưu một số giá trị cho chức năng báo thức, vị trí địa lí, ssid & pass wifi.
Thời tiết - cảm biến


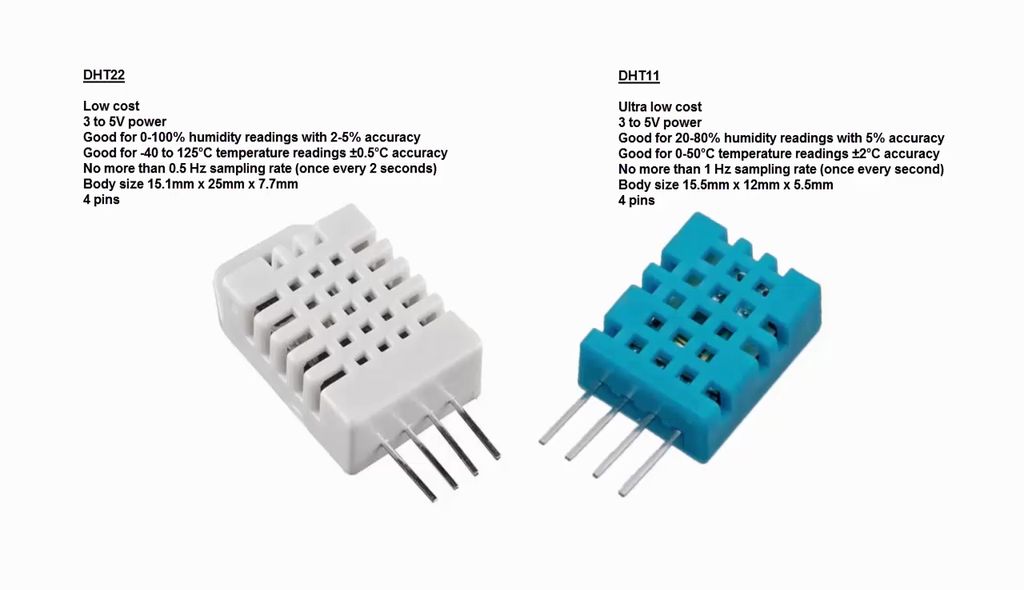
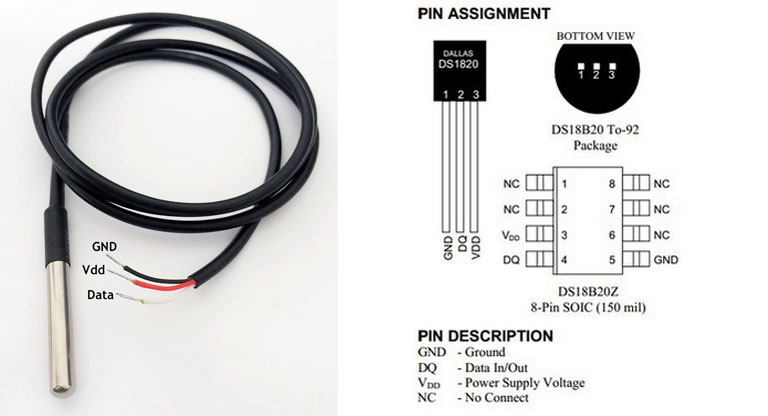
Cái đồng hồ mình trông có vẻ “xịn“ hơn thì thêm một vài tính năng nhiệt độ, độ ẩm không khí. Như các hình ảnh trên thì những cảm biến DH111, DHT22, DS18b20 được rất nhiều các bạn sài.
Để tiết kiệm được PIN IN/OUT & theo Hot trend 4.0, ở dự án này mình không sử dụng phần cứng như thế. Với khả năng kết nối internet chúng ta sẽ tìm một nguồn cung cấp thông tin thời tiết tin cậy và lấy thông tin từ đó.
![]()
Đây OpenWeatherMap sẽ là nơi mình chọn lựa nơi để lấy data thời giữa hàng loạt các sự lựa chọn khác.
OpenWeatherMap API
OpenWeatherMap APInày cung cấp dịch vụ dữ liệu thời tiết và dự báo miễn phí, thích hợp cho bất kỳ dịch vụ bản đồ như các ứng dụng web và điện thoại thông minh.- Ý tưởng được lấy cảm hứng từ OpenStreetMap và
Wikipedianhằm cung cấp thông tin miễn phí và sẵn có cho mọi người.OpenWeatherMapcung cấp nhiều dữ liệu thời tiết như:
- Bản đồ thời tiết hiện tại,
- Dự báo tuần, lượng mưa, gió, mây,
- Dữ liệu từ các trạm thời tiết và nhiều thứ khác.
- Dữ liệu thời tiết được nhận từ các dịch vụ phát sóng khí tượng toàn cầu và hơn
40.000 trạm khí tượng.- Bạn có thể nhận được bất kỳ dữ liệu
thời tiếtnào cho ứng dụng của bạn bằng cách sử dụng API JSON / XML.
Với những thông số trên về OpenWeatherMap thì nó là sự lựa chọn đáng tin cậy cho mình.
Cơ bản là đã giới thiệu sơ bộ những linh kiện và kiến thức cần thiết sử dụng trong project này rồi.
Note: Phần 2 mình sẽ đào vào logic code của mình. Hẹn gặp lại ở phần tiếp theo (Feb - 2020)!